
Druva Web Refresh Assets
I collaborated with the Druva Web team to complete a refresh of Druva’s website. With an initial scope of about twenty-eight pages, I had the opportunity to art direct this transition and create a system and process for providing all images, icons, graphics, logos, diagrams, and thumbnails appearing on all updated pages. I worked in several phases to bring the updated website to life.
I built templates in Adobe XD for each asset type with the newly established styling of the updated website. I performed a video audit, reviewed every video on the Druva website, incorporated guidance from the web manager, and built a video thumbnail-style template incorporating the successful elements from Druva’s most viewed videos. I rebuilt Druva’s marketecture diagrams in the updated web style. I provided Druva’s entire icon library in the new web blue color. Additionally, I provided art direction and production support on the platform page’s tip gif.
Platform Page Tip Gif | Production by William Urban | Art Direction by Meghan Berry
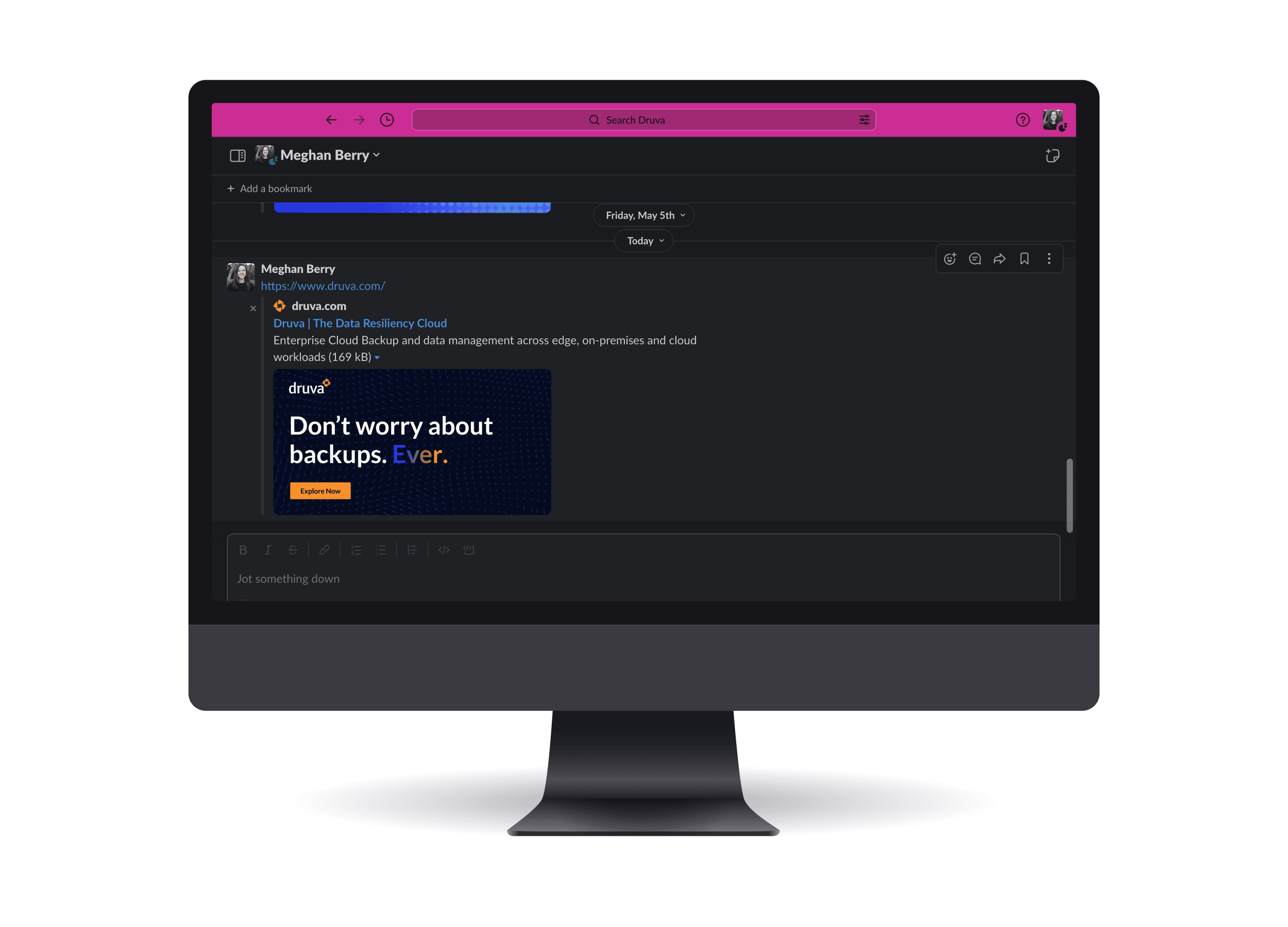
Opengraph System

Opengraph Example

Opengraph Assets
Hero Video Thumbnail System

Hero Section

Hero Video Thumbnails
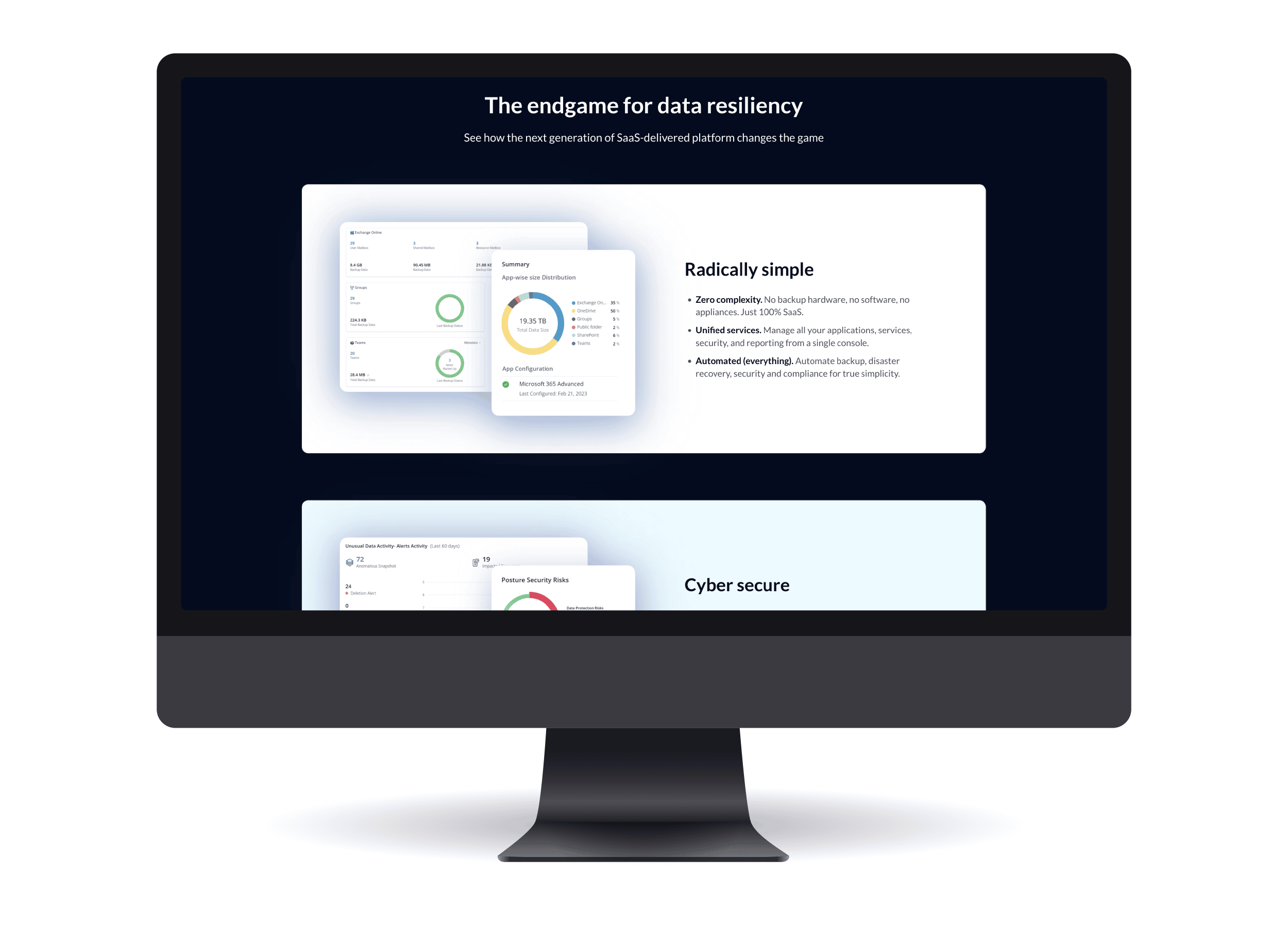
Overlay System

Overlay Section

Overlay Screenshots
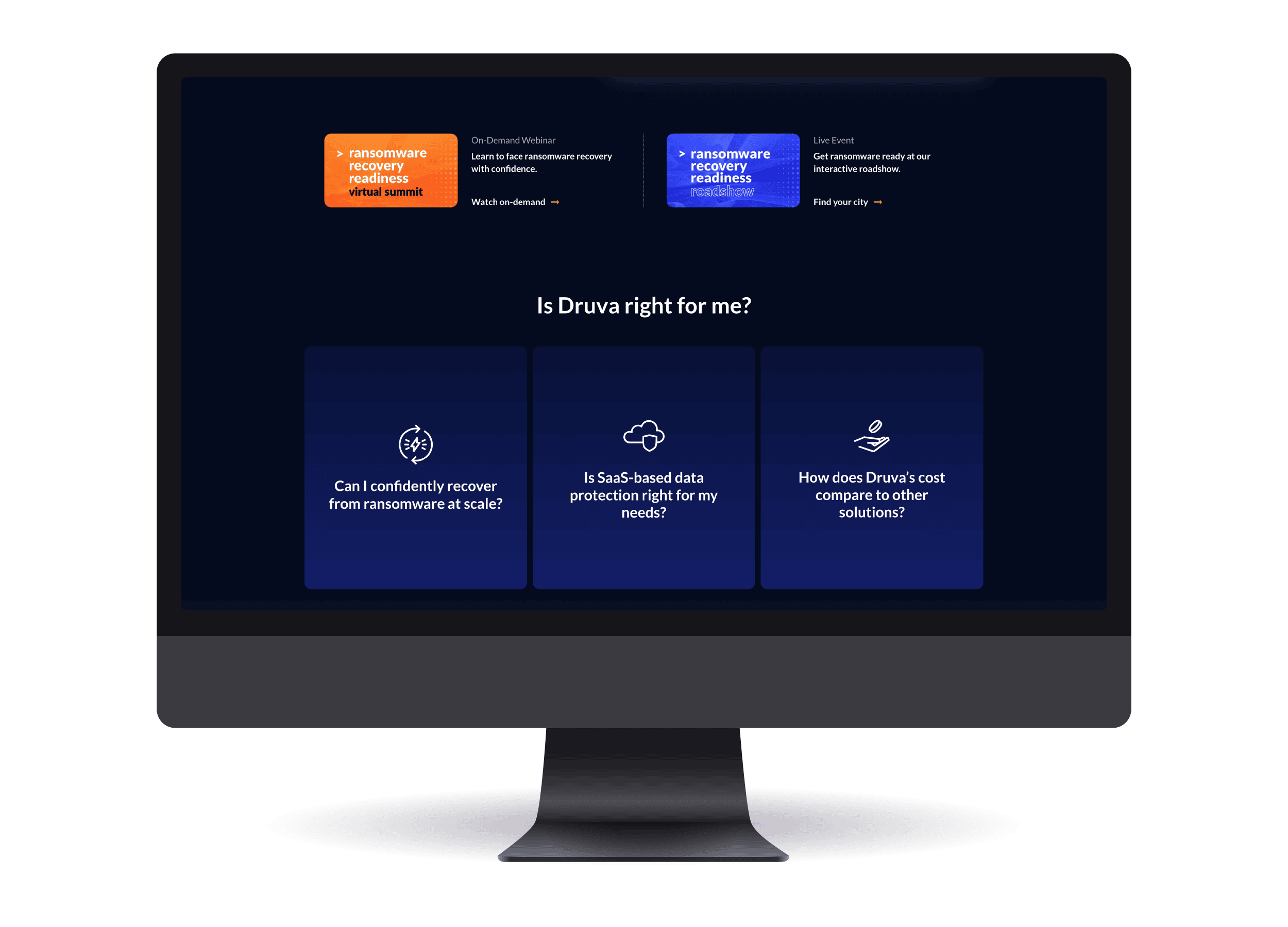
Promo System

Promo Section

Promo Thumbnails
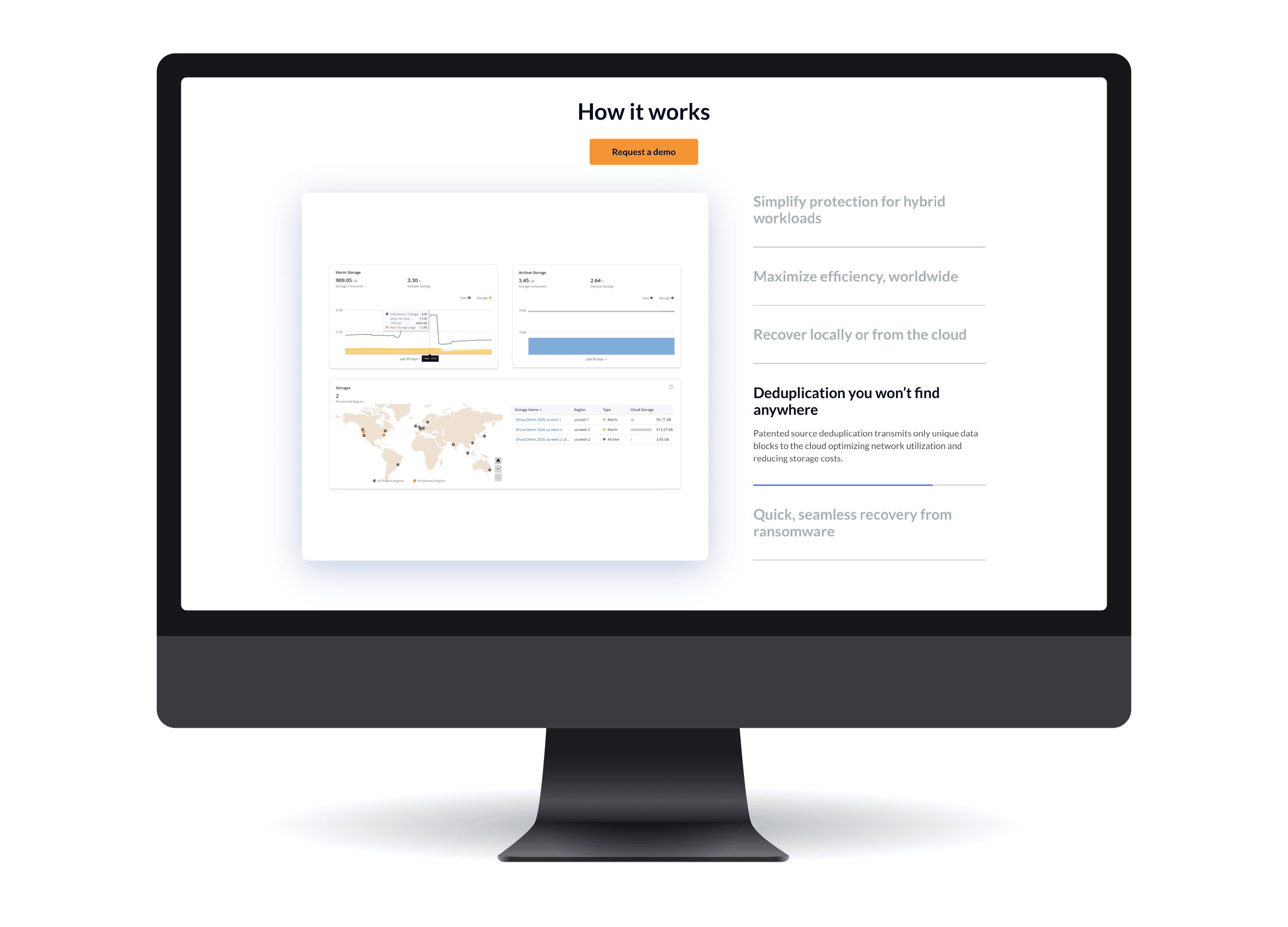
‘How it Works’ System

How it Works Section

How it Works Screenshots
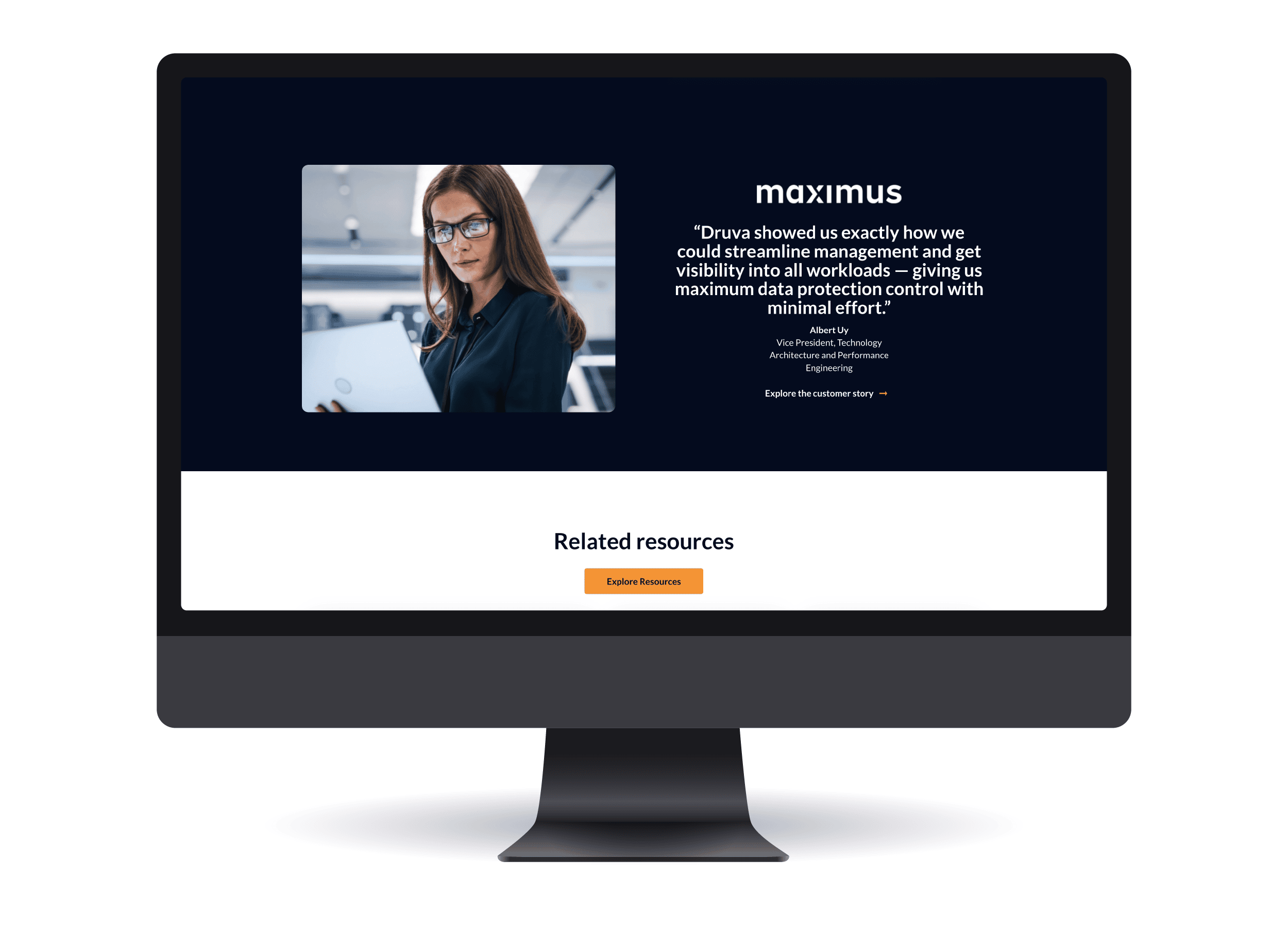
Customer Quote System

Customer Quote Section

Customer Quote Images
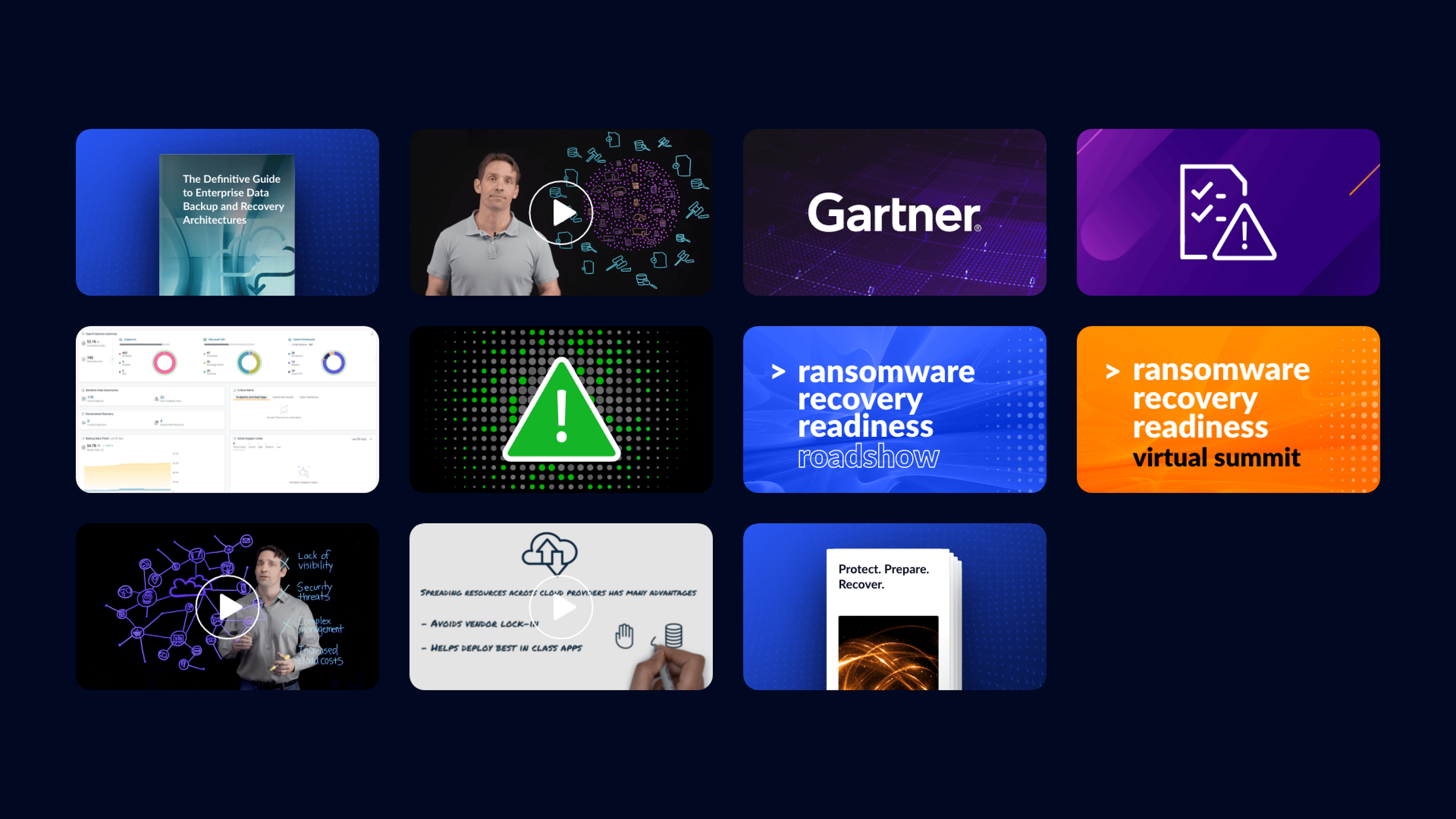
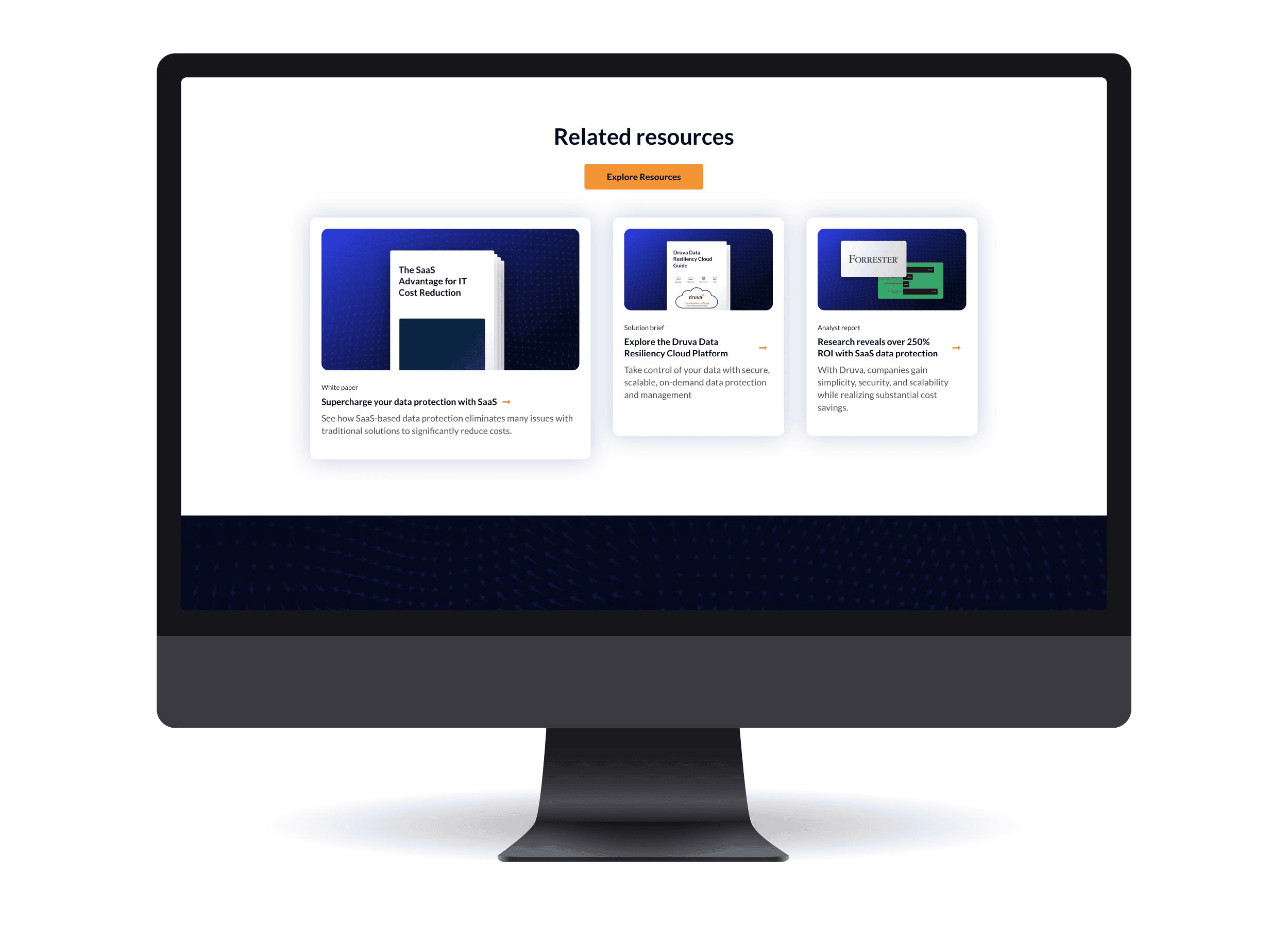
Related Resources System

Related Resources Section

Related Resources Thumbnails
Web Blue Icons
Special Thanks to
Creative & Brand
Melissa Passehl, Dana Klumb
Web Development
Ingrid Tseng, Katha Shah, Noah Kwon, Shannon Dunn
Creative Agency
Copywriting
Heather Mackey, Mike Taylor
Qualified Digital
Product Marketing
William Urban, Peter Elliman